Zu Beginn eine Erklärung zum Titel - es ist kein typisches Thermometer, denn es misst nichts, sondern zeigt einfach die von anderen Sensoren gemessene Temperatur an. Allerdings fand ich, daß die "Temperaturanzeige" seltsam klingt. Aber ,,fürs Schlafzimmer" hat seine Begründung, über die ich später schreiben werde.
Etwas Geschichte
Anzeige der Außentemperatur im Schlafzimmer macht Sinn - schließlich entscheiden wir dort, wie wir uns kleiden. Anfangs wurde die Temperatur von einem alten Lenovo-Tablet angezeigt - dank des Chrome-Browsers und der Möglichkeit, sie im Vollbild anzuzeigen, sah sie ziemlich anständig aus. Das Problem war die Helligkeit - nachts soll es im Schlafzimmer dunkel sein. Der Browser kann die Hintergrundbeleuchtung nicht steuern. Ich habe das Problem teilweise gelöst, indem ich ein halbtransparentes "div" basierend auf den Daten der astronomischen Uhr eingestellt habe. Es funktionierte sogar ganz gut, aber die WLAN- oder Power-Symbole leuchteten trotzdem hell auf. Allerdings reichte es, den Bildschirm so zu drehen, dass man ihn vom Bett aus nicht sehen konnte und es war OK. Einmal bemerkte ich jedoch, dass sich das Display ausbeulte, und nach einer Weile, als die Ausbeulung zunahm, begann das Display zu versagen. Ich habe gelesen, dass Batterien bei konstanter Stromversorgung anschwellen, aber ich dachte, Lenovo würde davon nicht betroffen sein. Es stellte sich das Problem - ein neues Tablet zu bekommen oder es "auf eigene Weise" zu machen. Als ich an meine eigene Temperaturanzeige dachte, kaufte ich mir einmal ein TFT-Modul 480x320px. Grundsätzlich wollte ich ein großes Display, keine hohe Auflösung, aber dann konnte ich nichts Interessanteres finden als dieses 4" Display. Also beschloss ich, meine eigene Konstruktion auf Basis von ESP8266 zu bauen.
Bau des Rahmens
Das Grundproblem beim Bau eines Gerätes "in Sichtweite" ist natürlich das Gehäuse. Ich habe mich entschieden, das Ganze in Form eines Bilderrahmens zu gestalten. Es gibt auch noch andere Rahmen mit echten Fotos auf der Kommode, wo sich das "Thermometer" befindet - ich dachte, dass alles gut passen würde:

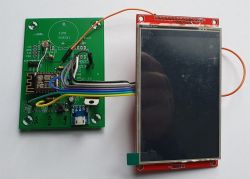
Es war mein erstes Projekt mit einem TFT-Display - deshalb habe ich erstmal ein paar Tests gemacht:

Normalerweise baue ich Schaltungen auf einer Universalplatine, aber ich hatte für ein ganz anderes Projekt eine fertige Platine für ESP-12 (bekanntes Problem - man muss ein paar Stück bestellen) - so habe ich mich für "Recycling" entschieden. Ich werde keinen Schaltplan zeichnen, da die entsprechenden ESP-Pins (SPI-Schnittstelle) einfach mit dem Display verbunden sind. Zusätzliche Stifte sind:
Code: C / C++
und GPIO15 zur Steuerung der TFT-Hintergrundbeleuchtung. Die Wahl von GPIO15 war kein Zufall. Während des Starts wird dieser Pin auf Low gesetzt (ESP8266 erfordert dies). Dadurch wird der Bildschirm während der gesamten Dauer des ESP-Starts nicht hinterleuchtet und erst wenn alles bereit ist, wird die Hintergrundbeleuchtung eingeschaltet.
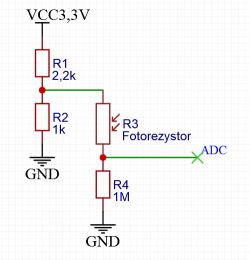
Wie bereits erwähnt, war das Dimmen wichtig, daher wurde der Rahmen mit einem Fotowiderstand ausgestattet:

Der einzige ADC-Eingang des ESP8266-Prozessors erwies sich als nützlich. Der hohe Widerstand von R4 mag überraschen. Dies resultiert aus der Tatsache, dass die Schaltung eine gute Auflösung bei sehr geringer Beleuchtung haben sollte.
Konstruktion
Nachdem ich den Rahmen gekauft und den hinteren Fuß abgerissen hatte, schnitt ich ein Loch für das Display:

Die Präzision des Schnitts ist nicht besonders wichtig - es wird vorne ein Passepartout sein, das alles verdeckt. Es ist jedoch wichtig, das Loch vertikal zu platzieren - der aktive Teil des Displays befindet sich nicht in seiner Mitte, was beim Schneiden des Lochs berücksichtigt werden sollte.
Nach der Montage des Displays auf der Vorderseite sieht es so aus:

Die Schrauben mit Senkkopf werden versenkt, dass vorne eine ebene Oberfläche entsteht. Da die Platte dünn ist, habe ich einen kleinen Tropfen Kleber unter die Schraubenköpfe gegeben, um das Ganze zu verstärken. Seitenansicht:

Die Dicke der Platte und der Mutter passte perfekt zur Dicke des Displays.
Und so sieht es nach dem Zusammenbau aus:

Die oberen Schrauben der Platine sind nicht mit dem Display verbunden - sie dienen nur als Abstandshalter.
Rückansicht des fertigen Rahmens:

Da ich den Touchscreen nicht verwende, habe ich das Original-Plexiglas im Rahmen gelassen.
Software
ESP-Programmierung habe ich wie gewohnt mit Arduino gemacht. Zur Unterstützung des Displays habe ich mich für die TFT_eSPI-Bibliothek entschieden, die mit meinem Display sehr gut funktioniert. Die Autoren der Bibliothek haben das Problem der Konfiguration der Steuerpins und des Anzeigetyps auf interessante Weise gelöst - alles befindet sich in der Datei "User_Setup.h". Diese Lösung hat den Vorteil, dass Sie nach einer einmaligen Konfiguration Musterprojekte bauen können, die sofort funktionieren! Zuerst war das Beispiel der Anzeige eines JPG-Bildes - es funktionierte sehr gut, und ich fand heraus, dass ich ein gut verbundenes und funktionsfähiges Display hatte. Der nächste Schritt ist die Anzeige vom Text - Beispiele sind auch hier verfügbar. Ich beschloss, sie ein wenig zu modifizieren und zu prüfen, was ist es mit polnischen Zeichen. Leider gab es sie nicht. Später las ich, dass es möglich ist, aber es ist nicht einfach. Das kühlte meinen Enthusiasmus etwas ab, um so mehr, weil ich schöne, große Zeichen verwenden wollte.
Ich entschied mich, das Problem anders zu lösen - ich entschied, dass der Rahmen nur das gesamte Bild anzeigen würde, das auf der Serverseite mit PHP und der GD-Bibliothek erstellt werden würde. Die GD-Bibliothek gibt mir Zugriff aufs Schreiben mit TrueType, und da PHP eine interpretierte Sprache ist, ist es sehr einfach zu ändern - ich muss nicht kompilieren, hochladen usw.
Das Problem blieb, wie man ein Bild von PHP nach ESP hochlädt. Ich habe die JPEG-Komprimierung abgelehnt - es ist eine verlustbehaftete Komprimierung, und ich wollte kein verschwommenes Bild an den Rändern haben. Das Modul für die PNG-Komprimierung funktionierte nicht (erfordert wahrscheinlich mehr RAM). Ich habe noch über GIF nachgedacht, aber am Ende habe ich mich für eine eigene Lösung mit eigener Komprimierung entschieden.
Ich habe entschieden, dass PHP das Bild sofort für die Anzeige vorbereitet, d. h. es wird es in 65k Farben (RGB 565) kodieren, was für das TFT-Display erforderlich ist. Zunächst wurden die Daten unkomprimiert gesendet - jede Zeile bestand aus 320 Pixeln oder 640 Bytes. Das gesamte Bild war somit 307.200 Byte groß. Es funktionierte sehr schön und interessant, aber langsam. Ich fand das WLAN auf dem ESP8266 sehr langsam. Das Neuzeichnen dauerte über 2 Sekunden. Da es ausgeführt werden kann, ohne den vorherigen Inhalt zu löschen, wurde ein interessanter "Rolladen" Übergangseffekt erzeugt, der nützlich sein kann, wenn jemand einen elektronischen Fotorahmen erstellen möchte.
Ich wollte jedoch Geschwindigkeit, also habe ich RLE-basierte Komprimierung hinzugefügt. Nachfolgend finden Sie eine Beschreibung der verwendeten Methode.
Kompression
Da ein Pixel 2 Bytes sind, habe ich mich entschieden, alles auf zwei Bytes zu codieren - in der weiteren Beschreibung werde ich es als "Wort" bezeichnen, das Zahlen oder eine RGB-Farbe (im 565-System) enthalten kann. Die Grundannahme war auf der ESP-Seite leichtes Ablesen. Daher enthält das erste Wort die Anzahl der Wörter in der Zeile. Das nächste Wort ist das Steuerwort (nennen wir es n) - wenn es kleiner als 10000 ist, bedeutet dies, dass die nächsten n Wörter als Pixel umgeschrieben werden sollten. Wenn n größer als 10000 ist, sollte das nächste Wort (Pixel) (n-10000) Mal wiederholt werden. Wir verwenden eine solche Codierung bis zum Ende der Zeile, also dem nächsten Steuerwort und Daten usw. Nach dem Codieren der Zeile prüft der PHP-Code, ob der codierte String (Pixelreihe) nicht länger als unkomprimiert ist. In diesem Fall wird die Komprimierung für diese Zeile abgebrochen, und ESP weiß, wenn es liest, dass die Zeile 320 Wörter lang ist, dass sie nicht komprimiert ist. Für das Bild unten:

Die Komprimierung ergibt eine resultierende Größe von 43.160 Bytes, was 14 % des Originals entspricht. Ich fand es ein sehr ordentliches Ergebnis.
Arduino-Code
Code: C / C++
Cool? DIY-Rangliste